使用Github Pages与Actions搭建个人Hexo博客
引言
作为一名计算机专业的学生,拥有一个自己的博客网站无疑是一件非常酷的事情。然而,搭建一个网站不仅需要完成大量的工作,还需要支付一定的费用来购买或租用服务器并进行维护。那么,有没有一种更简单的方法来搭建博客呢?答案是肯定的。正如标题所示,我们可以利用 GitHub Pages 来搭建一个全前端的网站,轻松实现我们的博客需求。
Hexo 介绍
Hexo 是一个快速、简洁且高效的静态博客框架。它使用 Markdown 或其他渲染引擎生成静态文件,并且支持丰富的插件和主题,方便用户自定义博客的外观和功能。
以下内容部分由ChatGPT生成。
为什么选择 Hexo?
- 性能优越:Hexo 生成的静态页面加载速度非常快,这得益于它生成的文件不需要服务器端的动态处理。
- 易于使用:Hexo 提供了简单易用的命令行工具,方便用户快速创建、发布和管理博客内容。
- 灵活的插件系统:Hexo 拥有丰富的插件库,用户可以根据需要安装插件来扩展博客的功能,如评论系统、搜索功能等。
- 强大的主题支持:Hexo 社区有大量精美的主题可供选择,用户可以轻松更换博客的外观,使其更具个性化。
- 活跃的社区:Hexo 拥有一个活跃的社区,用户可以通过社区获得帮助,分享经验和资源。
Hexo 的基本架构
Hexo 的架构主要包括以下几个部分:
- Hexo 核心:负责博客的基本功能,如文章管理、静态文件生成等。
- Hexo 插件:用于扩展 Hexo 功能的模块,例如 SEO 优化、RSS 生成等。
- Hexo 主题:决定博客外观和布局的模板文件,用户可以根据喜好选择和更换主题。
- Hexo 渲染引擎:负责将 Markdown 等格式的源文件渲染为 HTML 静态文件。
post和page的区别
在 Hexo 中,page(页面)和 post(文章)是两种常用的不同类型的内容:
-
Post(文章):
- 定义:Post 是指博客中的文章或日志,通常是按时间顺序排列的内容,例如博客文章、新闻稿等。
- 存放位置:通常存放在
source/_posts目录下(可以在配置文件中指定其他目录)。 - 命名规则:通常以 Markdown 或其他支持的格式书写,并以日期和标题命名,例如
2024-07-10-my-first-post.md。 - 生成:生成时会被自动排序和归档,可以通过配置自动生成目录、标签、分类等信息。
-
Page(页面):
- 定义:Page 是指博客中的静态页面,通常不按时间顺序排列,而是作为独立的页面存在,如关于页面、联系页面等。
- 存放位置:通常存放在
source目录下或source下的其他子目录中,如source/about/index.md。 - 命名规则:可以是 Markdown 格式,也可以是其他支持的格式,文件名通常就是页面的路径。
- 生成:生成时作为站点的固定页面存在,可以通过导航链接访问。
如何开始使用 Hexo?
跳转到本地部署Hexo博客?
-
安装 Node.js 和 Git:Hexo 依赖于 Node.js 和 Git,首先需要在系统中安装这两个工具。
-
安装 Hexo:使用 npm(Node.js 包管理工具)安装 Hexo:
1
npm install -g hexo-cli -
初始化博客:在目标目录下初始化一个新的 Hexo 博客:
1
2
3hexo init my-blog
cd my-blog
npm install -
创建文章:使用 Hexo 提供的命令创建新文章:
1
hexo new "My First Post" -
生成和预览:生成静态文件并在本地服务器中预览博客:
1
2hexo generate
hexo server在浏览器中访问
http://localhost:4000查看博客效果。
部署到 GitHub Pages
Hexo 提供了简便的部署命令,可以将生成的静态文件直接部署到 GitHub Pages:
-
配置部署信息:在博客根目录的
_config.yml文件中配置 GitHub Pages 的仓库信息:1
2
3
4deploy:
type: git
repo: https://github.com/username/username.github.io.git
branch: main -
安装部署插件:
1
npm install hexo-deployer-git --save -
执行部署命令:
1
hexo deploy
通过以上步骤,你就可以轻松地将 Hexo 博客部署到 GitHub Pages 上,拥有一个免费的个人博客网站。
本地部署Hexo博客
基本步骤可参考GPT生成部分如何开始使用 Hexo?。node.js与git的安装与配置可根据不同的操作系统在网上查找安装方法,下面将对基础的安装步骤进行补充。
切换主题
Hexo提供了许多免费的主题可供直接使用,用户可以个性化选择主题以达到自己想要的结果,可以去Hexo官方主题仓库挑选自己喜欢的主题。但需要注意的是,每款主题的配置文件可能各不相同,我使用的是Fluid主题,下面的配置以该主题为准,大家可自行根据配置文件注释进行配置。
下载主题
前往Fluid主题官方Github仓库下载zip压缩包即可,直接解压至my_blog/theme目录,并将hexo-theme-fluid更名为fluid。
顺便在这里解释一下Hexo项目的目录结构,
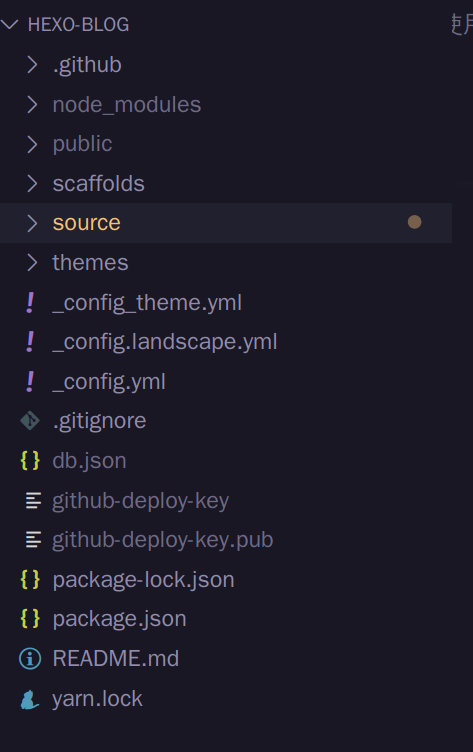
node_modules是nodejs自动生成的模块目录,public是编译出的静态页面地址,scaffolds是自动新建的页面或博客模板文件,source中存放页面和post的源文件(.md形式)以及部分图片,其中页面单独成一个目录,博客文件则存放在_posts中,关于post和页面的区别请见post和page的区别,theme中存放主题。
应用主题
寻找my_blog根目录下配置文件**_config.yml**,找到theme这一行,修改为theme: fluid,别忘了:后面有一个空格。修改完配置文件后自己去看看效果吧:
1 | |
更多配置内容
为了节约篇幅和更直观形象,下面将用表格呈现一些有用的配置内容。需要注意的是,一个Hexo项目有一个自己的配置文件_config.yml,此外每个主题还有一个自己的配置文件themes/fluid/_config.yml。
表1:_config.yml
| 键(Key) | 值(Val) | 描述(Description) |
|---|---|---|
| title | Your Blog Title | 浏览器tab页名称 |
| subtitle | Your Subtitle | title的副标题 |
| description | Your description | 网站的描述 |
| author | Your Name | 文章作者名 |
| language | “zh-CN” | 网站语言 |
| timezone | ‘’ | 时区设置,可置空 |
| url | Your Blog url | 可设置成Github Page的地址 |
| new_post_name | :year-:month-:day-:title.md | post的模板标题 |
| post_asset_folder | true | 为每个post自动建立资源文件夹 |
| theme | fluid | 所使用的主题名称 |
表2:themes/fluid/_config.yml
| 键(Key) | 值(Val) | 描述(Description) |
|---|---|---|
| favicon | /img/fluid.png | 浏览器标签的图标 |
| apple_touch_icon | /img/fluid.png | 苹果设备的图标 |
| blog_title | Your blog_title | 导航栏左侧的标题 |
| menu | … | 导航栏菜单,可自行添加页面 |
| index/slogan/text | … | 显示在主页的文字 |
| about/* | … | 自定义关于页面的个人信息 |
以上只是我建议修改的配置内容,如查找进阶内容请参考Hexo Fluid 用户手册与Hexo手册自行研究。
增加阅读量统计
增加评论功能
显示数学公式
参考官方配置指南latex-数学公式,基本配置和官方类似,但需要注意安装pandoc工具(使用mathjax),否则会报错。
1. 设置主题配置
编辑主题配置文件themes/fluid/_config.yml
1 | |
specific: 建议开启。当为 true 时,只有在文章 front-matter (opens new window)里指定 math: true 才会在文章页启动公式转换,以便在页面不包含公式时提高加载速度。
engine: 公式引擎,目前支持 mathjax 或 katex。
2. 更换 Markdown 渲染器
由于 Hexo 默认的 Markdown 渲染器不支持复杂公式,所以需要更换渲染器(mathjax 可选择性更换)。
然后根据上方配置不同的 engine,推荐更换如下渲染器:
- mathjax
1 | |
并且还需安装pandoc
1 | |
- katex
1 | |
然后在站点配置中添加:
1 | |
清理环境
1 | |
添加博客页面与文章
添加About页面
使用hexo new page about即可新建一个about页面,页面默认存放在source文件夹中,一个页面就是一个文件夹。
从模板新建文章
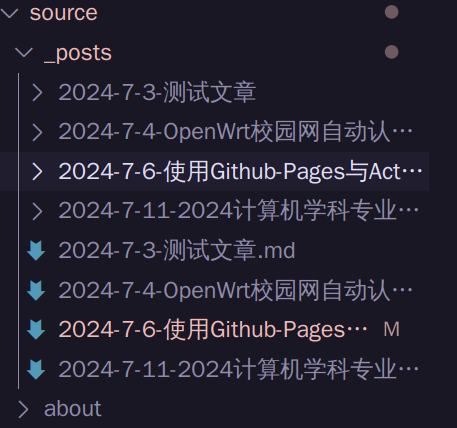
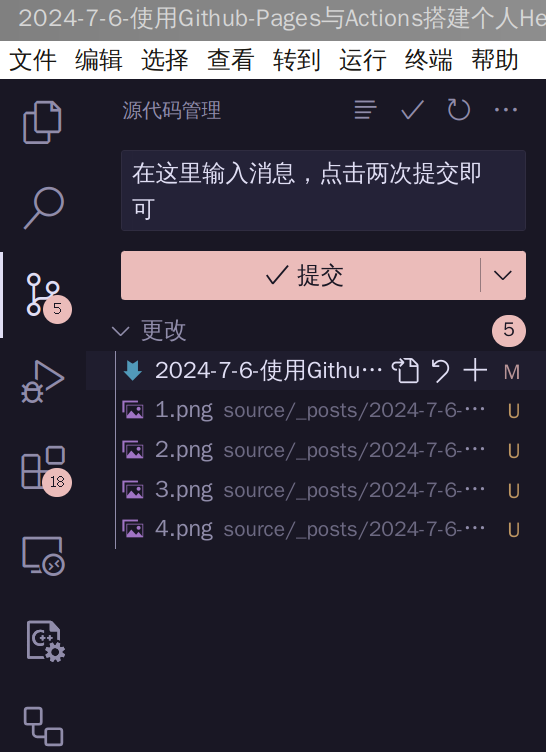
同理,使用hexo new post newpost即可新建一篇文章,文章默认存放在source/_posts文件夹中,所有的文章都存储在**_posts**文件夹中,但可在文章同级目录建立同名文件夹以存放图片等资源文件,如下图。

配置Github Action自动发布到Github Page
经过上面的配置操作,相信你已经成功在本地运行起来了自己的博客,但仅仅运行在本地肯定不够,我们需要将博客推送到github page中,通过username.github.io或是通过自己的域名进行访问。
原理
github page支持的是静态页面,而hexo编译后生成的public文件夹内存放的便是静态页面,因此我们只需要将public文件夹内的内容推送至个人github page仓库即可。
准备工作
首先你需要注册一个自己的github账号,并且进行了一系列的安全配置工作。
创建Github仓库
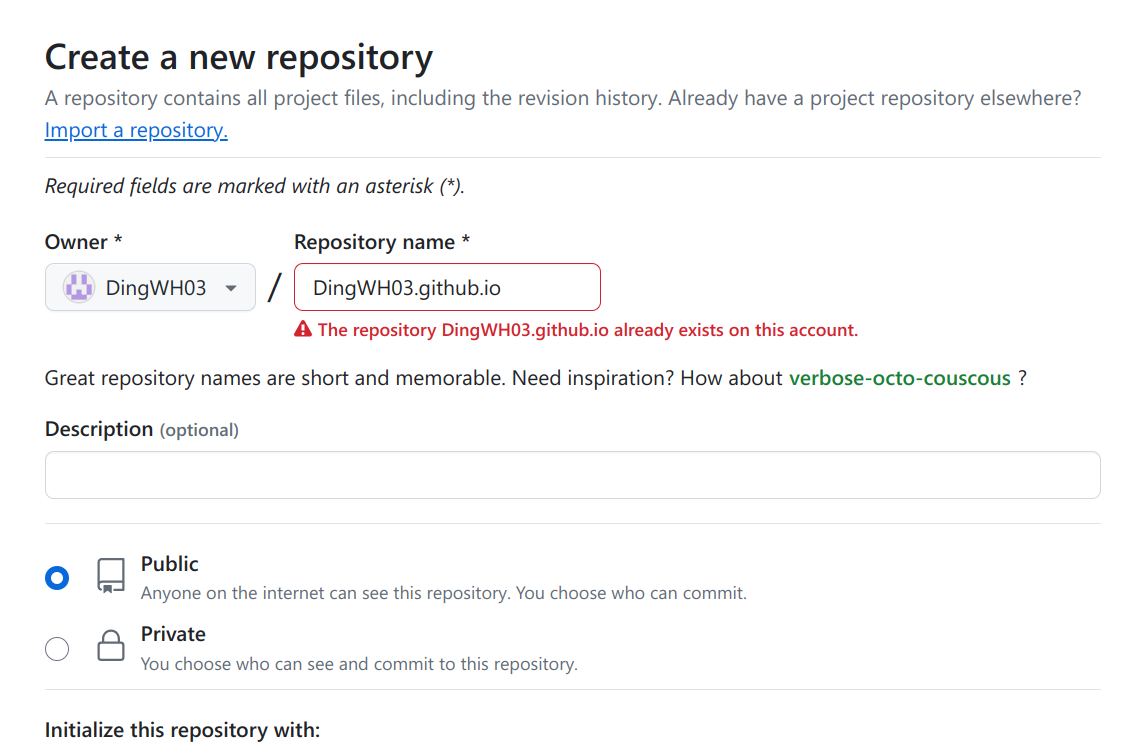
我们需要创建两个仓库来完成操作,其中一个仓库名随意,我使用的名称是hexo-blog,另一个仓库名必须以yourusername.github.io为名字,在创建时会提示你这个仓库是特殊仓库,如下图(因为我预先创建过了,显示仓库已存在)。其中yourusername.github.io仓库必须设为public。

配置git
我们需要使用git工具来将本地代码推送至github仓库,git工具在第一次使用前必须进行相关配置。参考官方文档。
同步代码
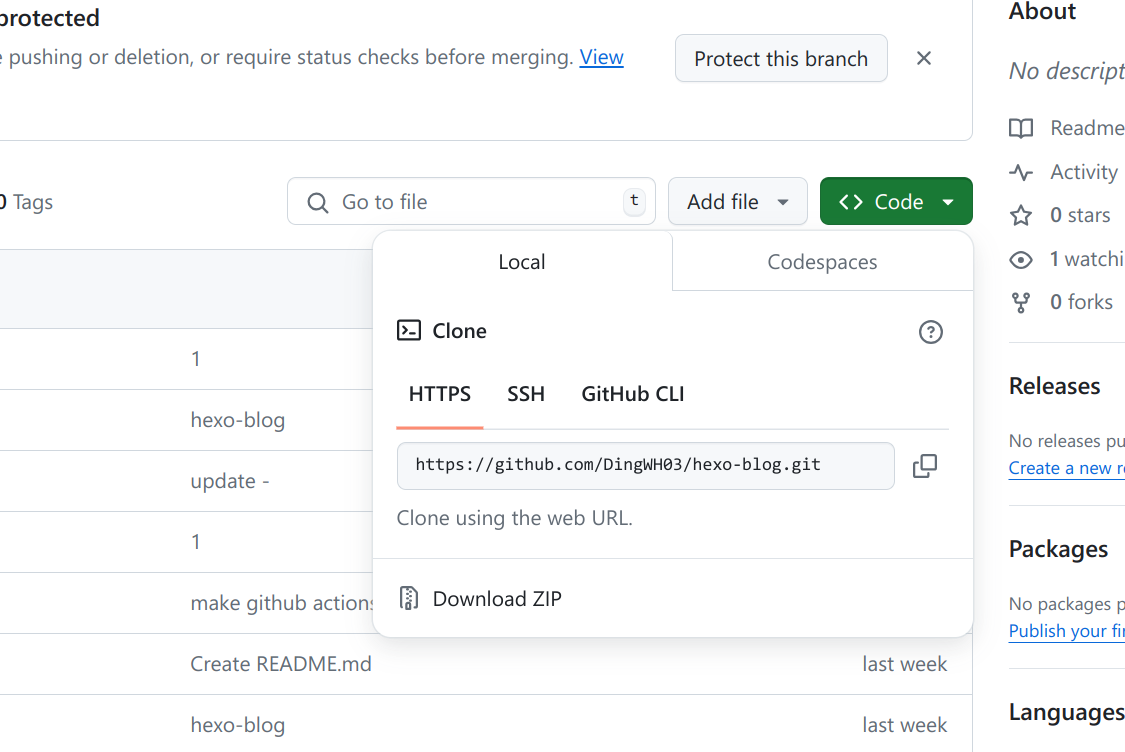
为了便于操作,我使用vscode来完成git推送工作,我们首先使用git工具克隆一份空仓库,仓库地址可从Github获取,如下图。

在终端使用命令git clone your-repository-url克隆到本地,并且将之前创建的hexo项目复制到文件夹下(要将my_blog下的所有文件以及文件夹复制到hexo-blog文件夹下,而不是复制整个my_blog文件夹),接着使用vscode打开文件夹,保持目录结构如下图。

然后试试vscode的源代码管理功能吧。这里第一次点击提交是提交更改,第二次则是同步到仓库,第一次提交时必须填写消息。

同步完成后,去Github仓库看下是否同步成功吧。
拷贝主题配置文件
由于我的github action脚本会自动拉取最新版本主题,因此主题的配置文件必须保存在其他地方,在部署时复制进去即可,因此我们提前将主题配置文件themes/fluid/_config.yml复制到_config_theme.yml。
配置github action
配置SSH密钥对
使用命令ssh-keygen -f github-deploy-key在当前工作目录下可生成文件github-deploy-key和github-deploy-key.pub。
复制 github-deploy-key 文件内容,在 hexo-blog 仓库 Settings -> Secrets and variables -> Actions -> New repository secret 页面上添加。
- 在 Name 输入框填写 HEXO_DEPLOY_PRI。
- 在 Value 输入框填写 github-deploy-key 文件内容。
复制 github-deploy-key.pub 文件内容,在 your.github.io 仓库 Settings -> Deploy keys -> Add deploy key 页面上添加。
- 在 Title 输入框填写 HEXO_DEPLOY_PUB。
- 在 Key 输入框填写 github-deploy-key.pub 文件内容。
- 勾选 Allow write access 选项。
配置GH_Token
使用hexo-deployer-git工具部署时需要github personal access token,而且这个token是不能写在配置文件中的,因此只能写在仓库环境变量中,在action部署时自动获取。点击你的GitHub头像 -> 设置 -> 开发者设置 -> Personal access tokens -> Generate new token来获取这个token,设置权限时只需要设置有关repository的读写权限即可。
复制 personal access token 内容,在 hexo-blog 仓库 Settings -> Secrets and variables -> Actions -> New repository secret 页面上添加。
- 在 Name 输入框填写 GH_TOKEN。
- 在 Value 输入框填写 personal access token 内容。
添加github action
新建文件.github/workflows/deploy.yml,将下面的模板内容粘贴进去,然后根据自己的需要进行修改,需要修改的地方已标出。
1 | |
为github page添加自己的域名
最新更正,现在有更简单的方法,编写一个文件名为CNAME存放在
source/CNAME,文件内容为你的域名,在部署时会直接放置到github page根目录,这样做或避免相邻两次重复部署github page。
参考hexo-deployer-git_issues#87。
步骤和原理都很简单,在你的域名DNS解析中添加一条CNAME解析指向你的github.io地址,然后在github.io仓库中添加一个CNAME文件,里面内容即是你的域名,在上面的脚本中已经体现出来了。

同步一下仓库吧,不出意外的话Github action会自动执行,并且上传到github.io中。如遇到问题欢迎与我联系。